서비스 소개
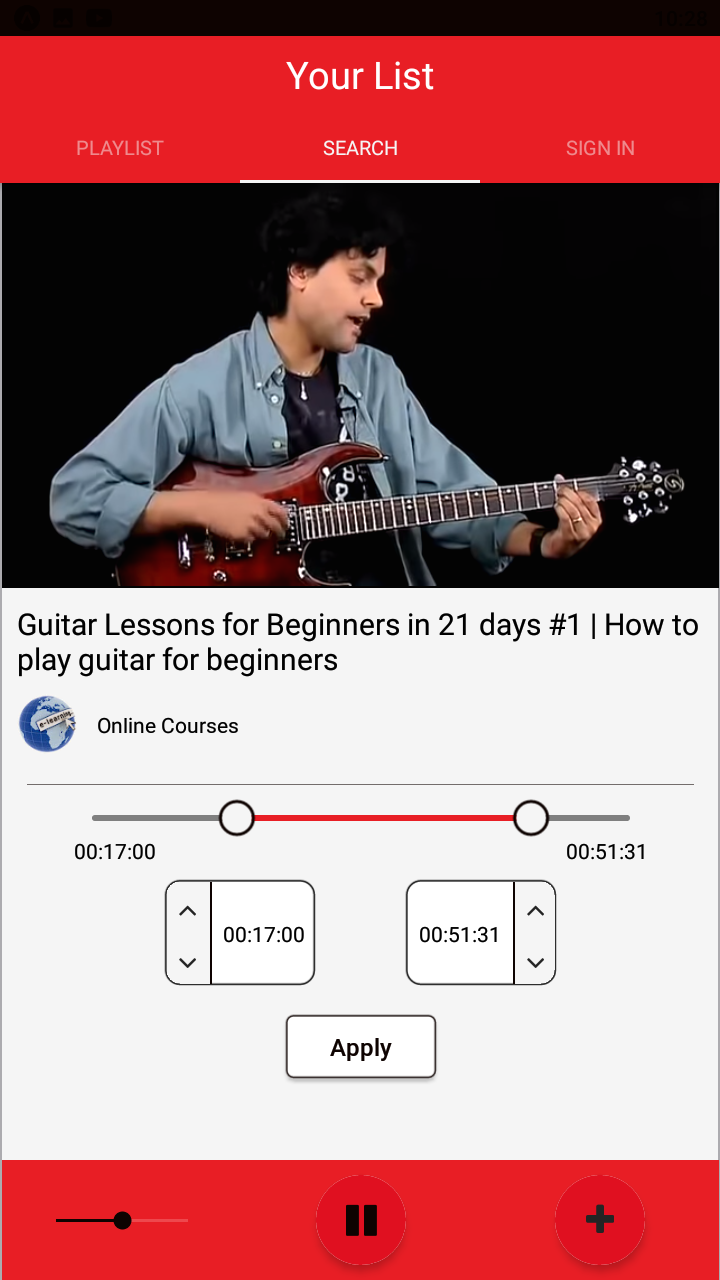
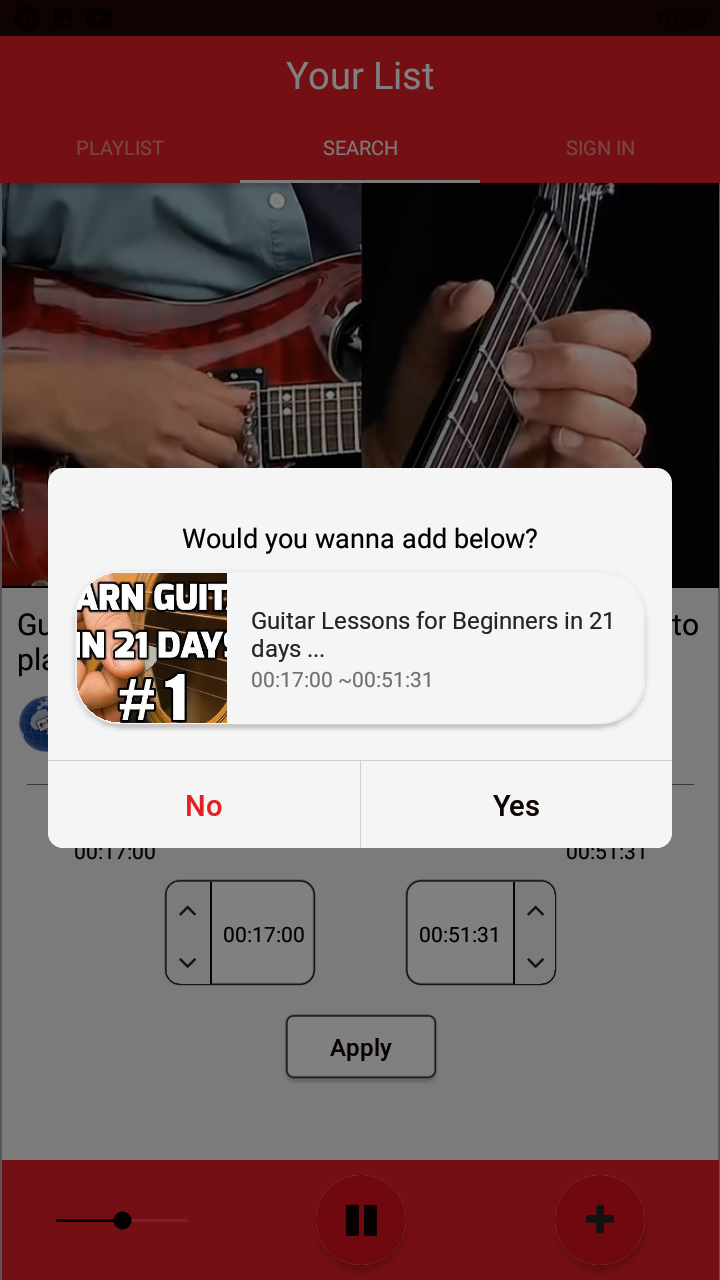
사용자가 원하는 유튜브 영상의, 원하는 부분만을 가지고 재생목록을 만들 수 있도록 하는 서비스
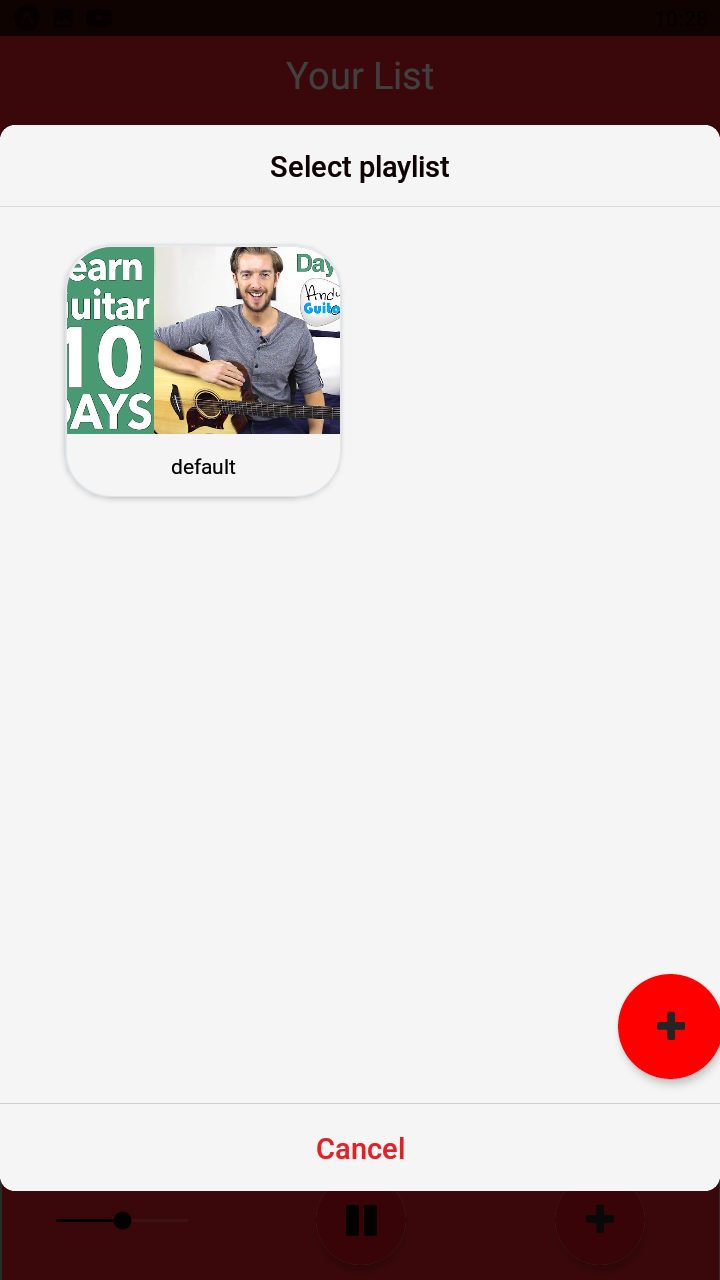
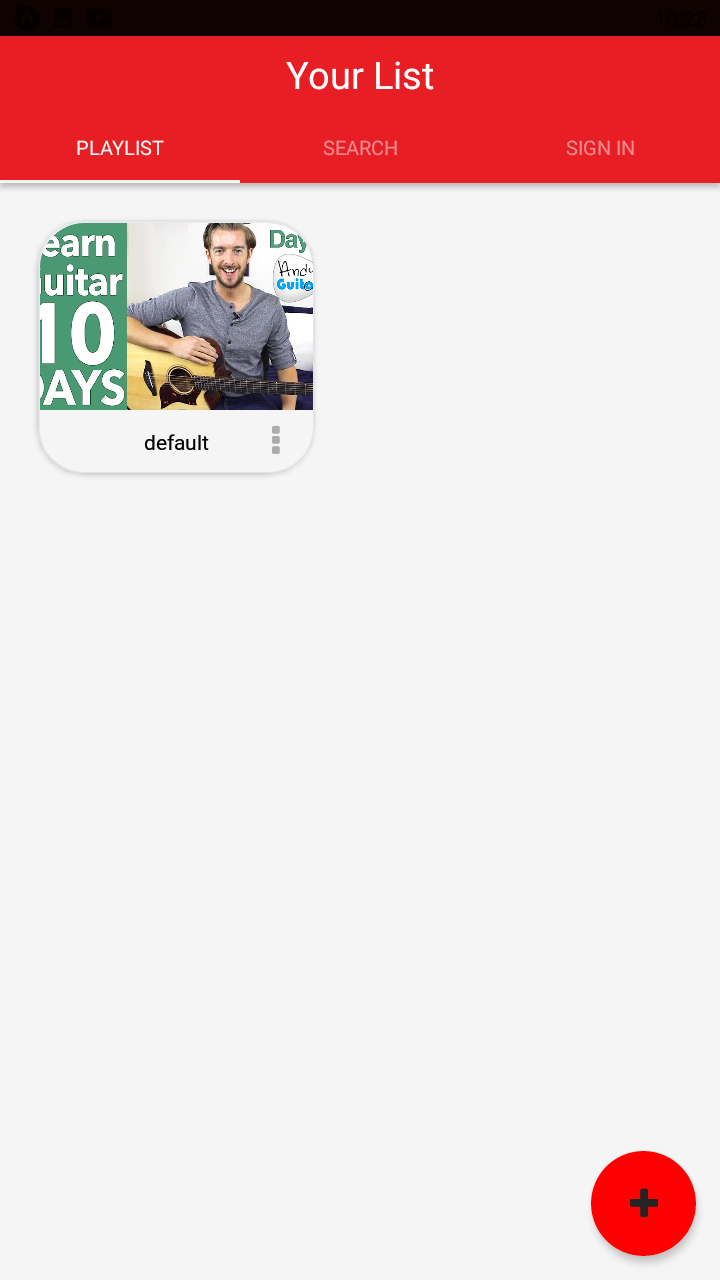
회원가입을 통해 회원이 될 수 있고, 회원은 재생목록을 무제한으로 만들 수 있지만, 비회면원 5개까지만 가능
i18n을 통한 글로벌 언어 제공
앱, 웹에서 모두 사용가능하도록 개발.
서비스 링크
새롭게 배운 점
react-native, expo
- 처음으로 react-native와 react-native의 개발 플랫폼인 expo를 통해 앱개발을 하였다.
- 이번 프로젝트를 통해서 웹과 앱의 차이를 이해하였고, 다양한 개발환경을 구축하는 것에 익숙해졌다.
i18n
- 서비스의 특성상 언어의 제약에 없다는 점에서, 글로벌 고객을 대상으로 앱을 개발하였다.
- 따라서 앱에 사용되는 문자열을 별도의 파일로 관리하고, i18n을 통해 사용자의 환경에 맞는 언어를 제공하였다.
JWT
- 회원 인증방식으로 JWT를 사용하였고, 토근 기반의 인증방식에 익숙해졌다.
- accesstoken이 만료되었을때, 자동으로 refreshToken을 이용하여 axios.interceptor를 통해 재인증하는 것을 배웠다.
- 만약 refreshToken마저 만료되었을 경우엔, 자동으로 로그라웃 처리하여 다시 로그인하도록 유도하였다.
redux-saga
- redux 에서 비동기적으로 상태를 업데이트하기위한 redux-saga를 사용하여, 서버와의 통신과정에서 발생하는 비동기적인 상태 변화에 유연하게 대처하였다.
배포
- 처음으로 google playstore에 배포를 하였다.
- 개발자 계정을 만들고, 심사를 받는 과정을 거치면서 앱의 가치에 대한 진지한 토론을 할 수 있었다.
어려웠던 부분
크로스 플랫폼
- ios - android
- react-native는 원래 크로스플랫폼 언어이지만, ios, android 사이에서 뷰가 다르게 보여지는 부분이 존재하였고, 이 부분을 적절히 처리해주는데 애를 먹었다.
- 잦은 테스트를 통해 다르게 보여지는 부분을 확인하였고, 웬만하면 git issue를 확인하여 두 os에서의 처리방법을 익혔다.
- 또, ios에서는 android와 다르게 하단에 조작버튼이 없다는 점을 감안하여 상단에 뒤로가기 버튼을 따로 추가해주었다.
- app - web
- 기존엔 app으로 개발하였으나, web으로의 활용성도 뛰어나다고 판단되었기에 react-native-web을 활용하여 웹으로도 개발하였다.
- app과는 다르게 큰 화면사이즈에 대응하는게 힘이 들었다.
- 또 react-native-web의 동작방식 차이로 app과 다르게 동작하는 부분이 많이 발생하여 이부분을 해결하는데 시간이 걸렸다.
- 현재는 완전히 동일한 동작을 하지는 못하지만, 핵심기능은 동일하게 동작하고 뷰만 조금 다르게 보여지도록 해결하였다.
UI