*
아무 표시 없이 사용하면 페이지에 있는 모든 요소가 대상
1
2
3
4
* {
margin : 0;
padding : 0;
}
특정 요소의 모든 자식 요소에 적용할 수도 있음
1
2
3
#container * {
border : 1px solid black;
}
주의점 : 남발할 시 성능저하를 불러일으킴
#X
id를 대상으로 삼음
1
2
3
4
#container {
width : 960px;
margin : auto;
}
주의점 : id는 유연성이 부족하기 때문에, 꼭 id를 사용해야하는지 자문하자.
- 따라서 찾기 어려운 요소에만 id를 사용하자
.X
class 선택자
id와는 다르게 여러개의 요소를 대상으로 정할 수 있음
1
2
3
.error {
color : red;
}
X Y
X요소의 하위 요소중 모든 Y요소에 적용
1
2
3
li a {
text-decoration : none;
}
X
페이지에 있는 모든 X요소에 적용
1
2
3
4
5
6
a {
color : red;
}
ul {
margin-left:0;
}
X:visited, X:link
- :link - 클릭하기 전 a 태그의 가상클래스
- :visited - 클릭 한 이후 a태크긔 가상클래스
1
2
3
4
5
6
a:link {
color:red;
}
a:visited {
color : purple;
}
X + Y
X 요소 바로 뒤에 있는 요소만 선택함
1
2
3
ul + p {
color:red;
}
X > Y
X 요소의 직계 자식만을 선택함
1
2
3
div#container > ul {
border : 1px solid black;
}
X ~ Y
형제 선택자로, X 요소의 아래에 있는 모든 Y 요소에 적용됨
1
2
3
ul ~ p {
color : red;
}
X[title]
X 요소 중 title 속성이 있는 태그만 선택함
1
2
3
a[title] {
color : green;
}
X[bar=”foo”]
X 요소의 bar 속성의 값이 “foo” 인 태그만 선택
1
2
3
a[href="https://naver.com"] {
color : #1f6053;
}
X[bar*=”foo”]
X 요소의 bar 속성에 “foo”가 있는 태그를 선택
1
2
3
a[href*="naver"] {
color : #1f6053;
}
ex) https://naver.com, https:www.naver.com, http://www.naver.com 모두에 적용됨
X[bar^=”foo”]
bar 속성이 “foo”로 시작할시 적용
1
2
3
4
a[href^="http"] {
background: url(path/to/external/icon.png) no-repeat;
padding-left: 10px;
}
X[bar$=”foo”]
bar 속성의 값이 “foo” 로 끝날 시 적용
1
2
3
a[href$=".jpg"] {
color: red;
}
X[foo~=”bar”]
foo의 띄어쓰기로 구분되는 속성값 중 “bar”가 있으면 적용
1
2
3
4
5
6
a[data-info~="external"] {
color:red;
}
a[data-info~="image"] {
border:1px solid black;
}
ex)
1
2
3
4
5
6
// 두 개 다 적용
<a href="path/to/image.jpg" data-info="external image"> Click Me, Fool </a>
// external만 적용
<a href="path/to/image.jpg" data-info="external"> Click Me, Fool </a>
// image만 적용
<a href="path/to/image.jpg" data-info="image"> Click Me, Fool </a>
X:checked
라디오버튼이나 체크박스처럼 체크되는 사용자 인터페이스 요소만을 대상으로 함
1
2
3
input[type=radio]:checked {
border: 1px solid black;
}
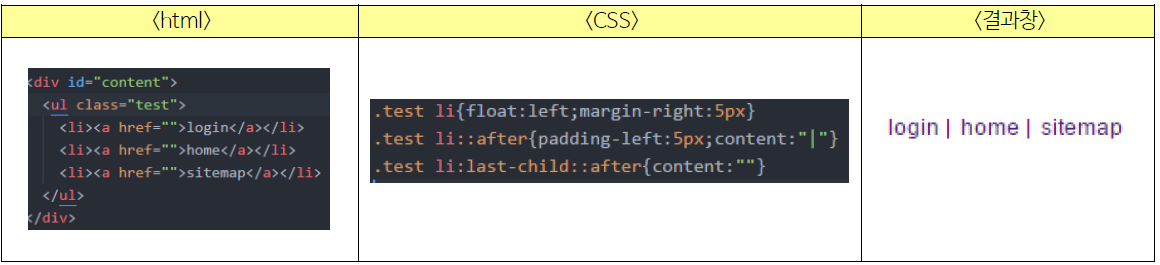
X::before X::after
- ::before - 실제 내용 바로 앞에서 생성되는 자식요소
- ::after - 실제 내용 바로 뒤에서 생성되는 자식요소
이때 content 속성값을 통해 특정 내용을 출력할 수도 있다.

X:hover
사용자가 요소 위에 마우스를 올렸을때 적용
1
2
3
div:hover {
background : #e3e3e3;
}
X:not(선택자)
모든 X에 적용하고 싶은데, (선택자)로 지정된 것만 빼고 싶을때 사용
1
2
3
4
5
6
7
div:not(#container) {
color : blue;
}
*:not(p) {
color:green;
}
X::가상요소
첫번째 줄이나 첫 글자에 스타일을 적용할때 사용가능.
반드시 블록 레벨 요소에 적용해야한다.
1
2
3
4
5
6
7
8
9
10
11
p::first-line {
font-weight :bold;
font-size:1.2em;
}
p::first-letter {
float:left;
font-size:2em;
font-weight:bold;
font-family : cursive;
padding-right:2px;
}
::after, ::before 도 가상요소이다.
X:nth-child(n)
X의 n번째 자식에만 적용
1
2
3
li:nth-child(3) {
color:red;
}
X:nth-last-child(n)
X의 마지막 n번째 자식에만 적용
1
2
3
li:nth-last-child(2) {
color:red;
}
X:nth-of-type(n)
X와 같은 요소의 n번째 형제를 선택한다.
1
2
3
li:nth-of-type(3) {
border:1px solid black;
}
X:nth-last-of-type(n)
X와 같은 요소의 형제 중 마지막 n번째를 선택함
1
2
3
ul:nth-last-of-type(3) {
border: 1px solid black;
}
X:first-child, X:last-child
부모 요소의 첫번째/마지막 자식에만 적용 가능
1
2
3
4
5
6
ul li:first-child {
border-top : none;
}
ul > li:last-child {
border-top : none;
}
X:only-child
부모 요소의 단 하나의 자식요소를 지정할 수 있다.
만약 부모에 여러 X가 있을땐 적용이 되지 않음
1
2
3
div p:only-child {
color :red
}
1
2
3
4
5
6
7
8
9
10
11
12
13
<div>
<p>
적용됨
</p>
</div>
<div>
<p>
적용안됨
</p>
<p>
적용안됨
</p>
</div>
X:only-of-type
부모 컨테이너에 형제 요소가 없는 요소를 대상으로 함
1
2
3
4
5
6
li:only-of-type {
font-weight:bold;
}
ul > li:only-of-type {
font-weight:bold;
}
X:first-of-type
해당 type의 첫번째 형제 선택자를 선택함
1
2
3
4
5
6
7
8
9
10
11
12
<div>
<p> My paragraph here. </p>
<ul>
<li> List Item 1 </li>
<li> List Item 2 </li>
</ul>
<ul>
<li> List Item 3 </li>
<li> List Item 4 </li>
</ul>
</div>
위 html에서 List Item 2 에만 스타일을 적용하는 방법은 아래와 같이 3가지가 있음
1
2
3
4
5
6
7
8
9
ul:first-of-type > li:nth-child(2) {
font-weight: bold;
}
p + ul li:last-child {
font-weight: bold;
}
ul:first-of-type li:nth-last-child(1) {
font-weight: bold;
}
출처
https://code.tutsplus.com/ko/tutorials/the-30-css-selectors-you-must-memorize–net-16048
